
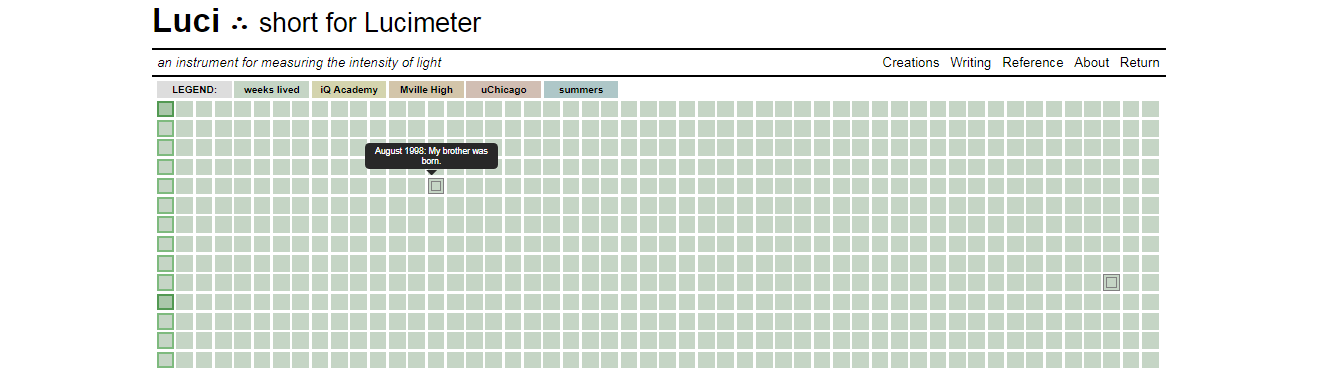
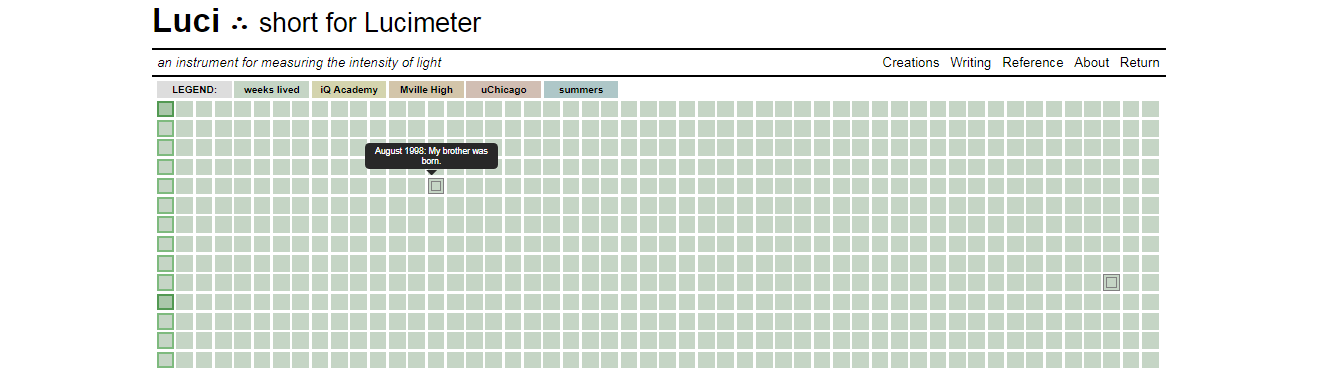
Probably the most complicated website I've completed to date. Inspired by Wait but Why? and Buster Benson, I set about creating my own version from scratch. My first attempt was built in PHP but I had issues with getting tooltips to work.
This version uses JavaScript to build the grid from boxes, which makes responsiveness very difficult. I would tackle a third attempt by using an SVG and styling the individual elements. I believe I could make the squares change size based on resolution & maintain the same number per row at the same time.
(easter egg: the title word changes on page reload! If I were to extend this, I'd save which titles had been shown in a cookie so that the visitor got a random new word every single time the page reloaded until they'd gone through them all & then it would repeat.)